.png)
.png)
.png)
產險會員中心提供保單修改和理賠申請等服務。然而,它目前面臨多項使用者體驗不佳的問題,在評估其重要性後,我將這次重新設計的重點放在會員中心首頁和導覽體驗優化上,提出創新的解決方案,在解決使用者痛點的同時,也能提升企業效益。
這是一個短期專案,期間我透過與利害關係人的持續溝通,以及與資深設計師的交流,快速迭代出多種解決方案。

方法: Google Analytics、使用者經驗評估、利害關係人報告審閱、使用者訪談
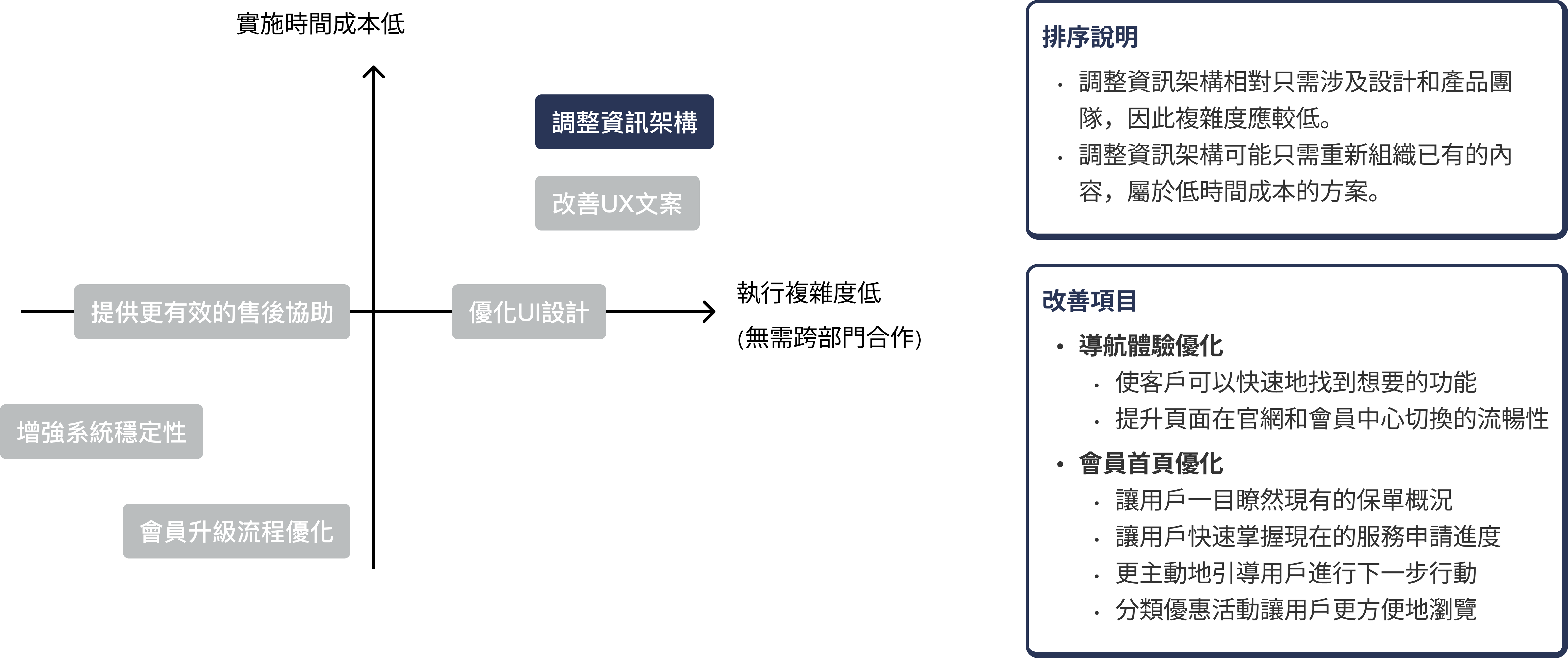
透過分析之前的資料,我發現了目前會員中心的幾個現有問題,並為這次重新設計的項目排定了優先順序。
國泰產險會員中心與官網兩者關係及現有的問題如下:
.png)
依據個人的能力範圍、可取得資源及所剩的時間,決定將本次目標集中在調整會員中心的資訊架構。

方法: 競品分析
.png)
我研究了21 家會員中心,包括6 家產險公司,以及15 家非直接競品,以獲得做出最方便、最直覺的會員中心的靈感。
分析兩者之間是如何導向、功能如何運作。

如果將會員中心整合回去產險官網,會員中心首頁應該展示哪些內容?

如果將會員中心整合回去產險官網,會員中心的導航如何避免與官方網站的導航衝突,尤其是在行動裝置上?

方法: 頭腦風暴、啟發式評估、線框圖、可用性測試
在確定解決方案的方向後,我分析了產品的市場和使用者族群,與設計團隊討論,並提出最佳的重新設計方案。
根據以上的研究結果,我提出了基於三點的兩個整合重新設計方案:
Redesign Idea 1
會員中心導航列: 有,在側邊
導航方式:透過導航列,更階層性
首頁類型:Dashboard

Redesgin Idea 2
會員中心導航列:無
導航方式:透過麵包屑,更線性
首頁類型:呈現功能為主

.png)
1. 導航列考量因素: 哪些因素決定了導覽列的必要性?
思考過程
結論
儘管我們的產品擁有大量的行動使用者,但有限的服務數量以及相對簡單的網站結構,意味著實際上並不需要導覽列來提升可用性。
2. 首頁資訊重整: 如何結合兩種重新設計想法的優點 - 自訂內容以提高可用性,同時彌補導航列的缺失?
思考過程

結論
從網站地圖可以看出,我將首頁設計得更客製化,並根據使用者習慣,將原本需要進入第 2 層網頁的功能上移到首頁,大幅簡化了網站資訊的結構,讓使用者流程更直接。
需要解決的問題
調整資訊架構,包括導航體驗改善和會員中心首頁強化
重新設計目標
為我們的會員中心打造一個直覺, 精簡, 以及 用戶導向的使用體驗
解決辦法
本次重新設計的目標著重於會員首頁和資訊架構的整體重新設計
.png)



.png)
.png)
透過這個專案,我深刻體會到準確定義問題的重要性。這不僅讓我思考如何在有限的時間內制定出最有效且具影響力的方案,也確保我在後續的研究與設計中始終保持正確的方向。此外,UX設計師應以使用者的體驗為優先,再去考量UI和企業的利益,這並不代表彼此間不能兼具,雖然會花費更多研究和迭代的成本,但這也是UX設計師的價值所在。